Websockets Pictionary
This was a project I did at IFOCOP for my Full Stack JavaScript qualification (equivalent to a Bachelor's Degree in the EQF). We had to code from scratch a multi-player game that used the Websockets protocol.
STACK
- Socket.io
- P5.js
- Pug.js
- MongoDB
- Express
- Node
- Heroku
CODE

Project Purpose and Goal
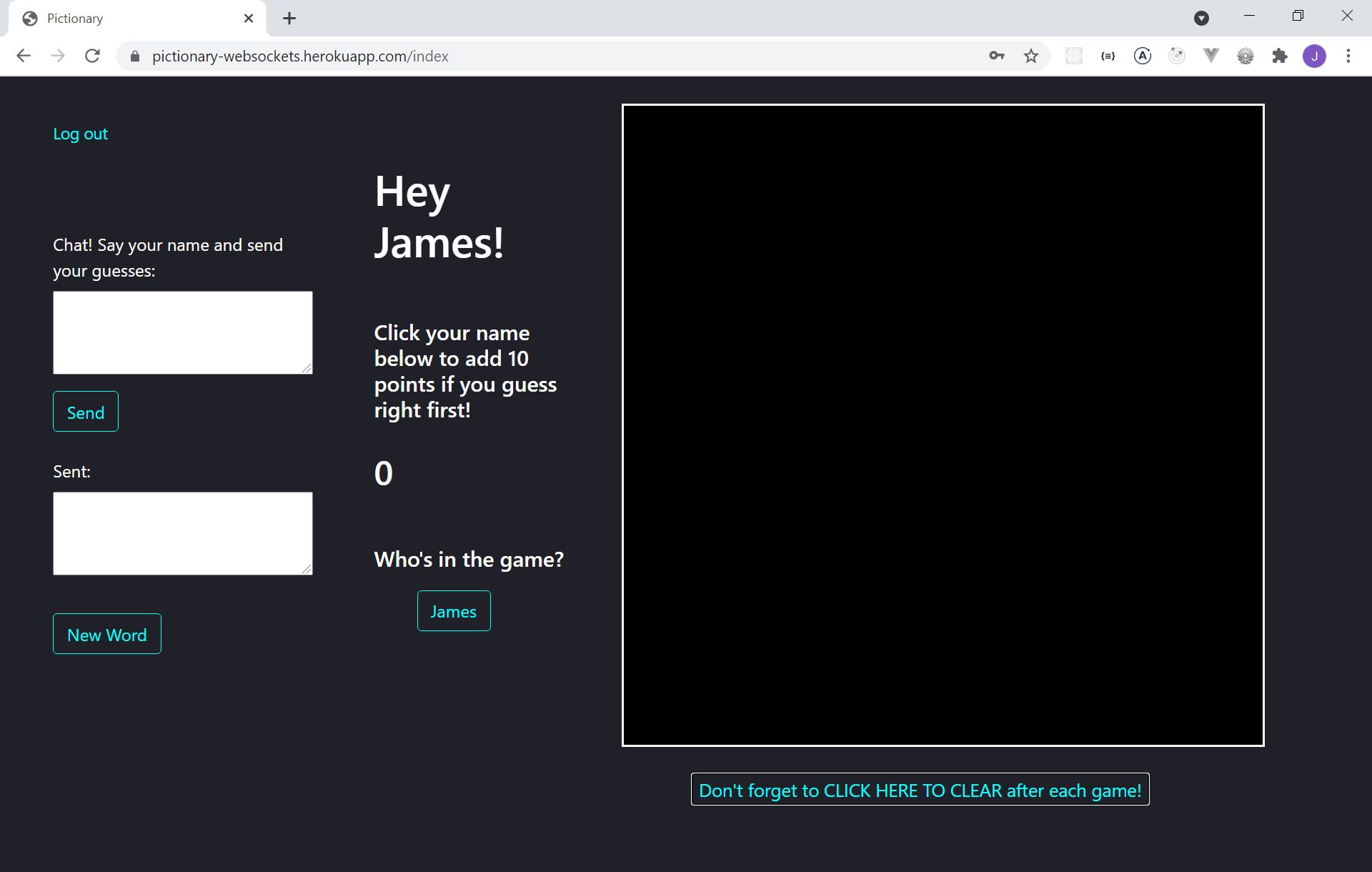
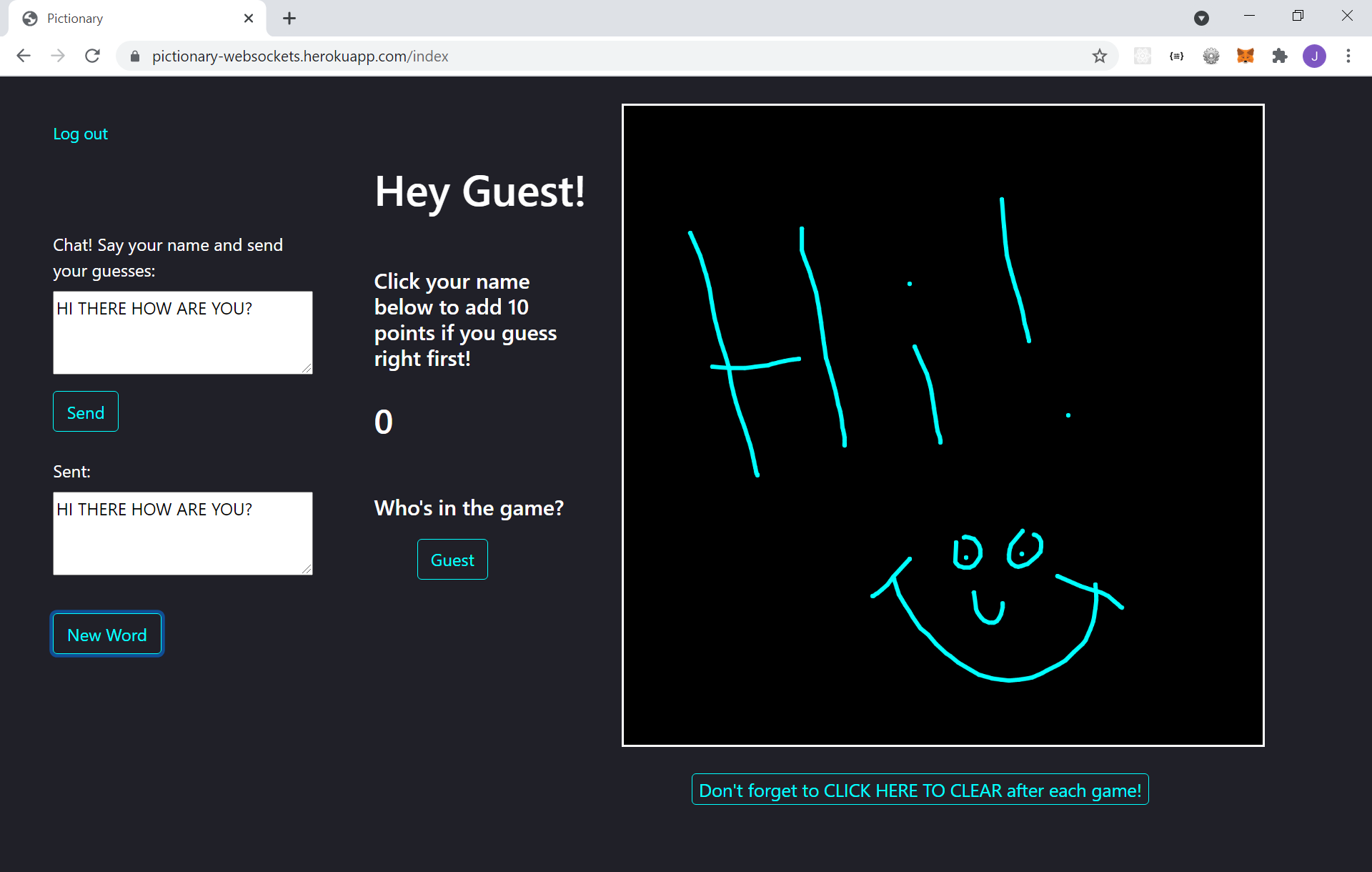
The aim was that a users drawing would be seen by the other playing across a live websockets connection using Socket.io. This would permit them to guess the drawing! I also coded a Websockets chat so that users could send their guesses.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. At, asperiores vitae consequatur unde consectetur ducimus eos, quam doloremque repellat tenetur eaque numquam nesciunt nobis ipsum alias quo illo, et aliquid.
Webstack and explanation
I chose to use P5.js a JavaScript library for creative coding as I am interested in Code Art. The front-end I used the templating language Pug.js. The back-end was in Express and Node with a MongoDB database which I used for user login and sign up and to put the users points in a database. I coded a basic API which I connected to to get the new words. The app is deployed on Heroku.
Problems and thought processes
One of the most tricky things was getting the users drawing to send across the Websockets connection. Then getting the logged in users name to show up before the game started.

Lessons learnt
I learnt a lot about Websockets and also improved my skills with Node, Express and MongoDB. It was interesting to to learn more about P5.js and Code Art. I think it is useful for coming up with creative ideas for user interfaces and improving my CSS animation skills.
Other Projects

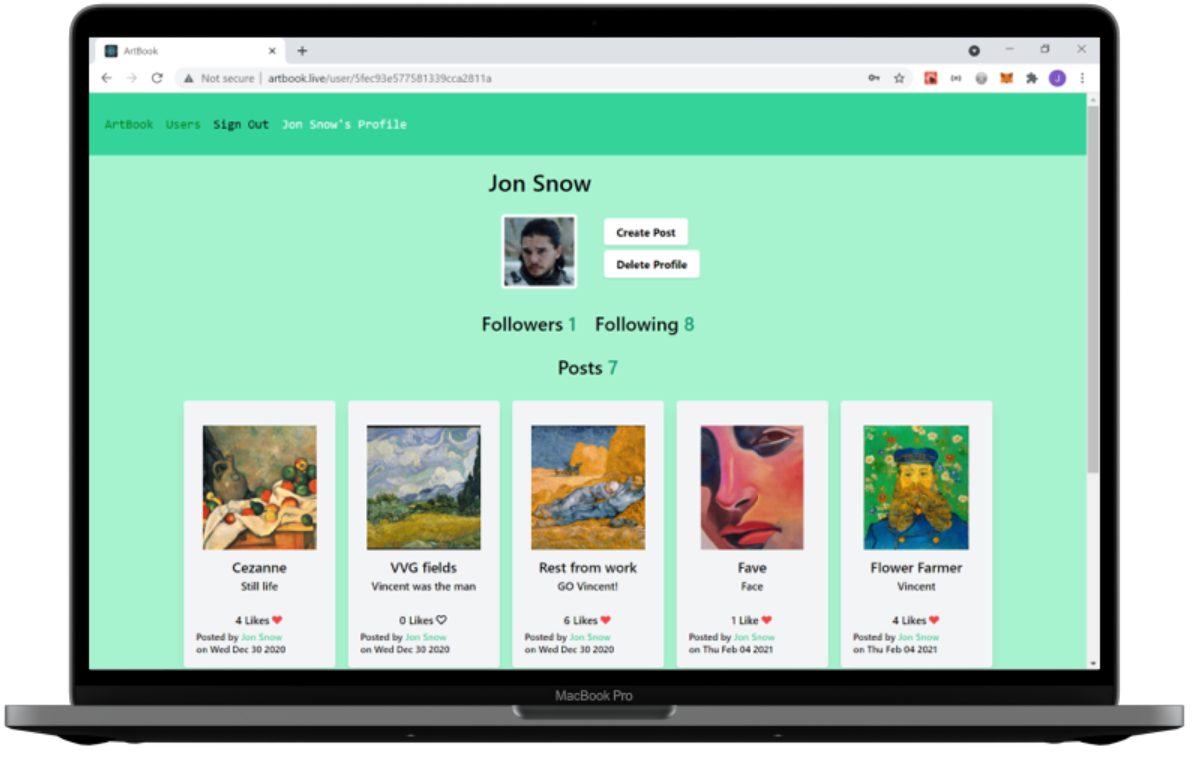
Artbook
A MERN social network allowing you to share art with your friends.

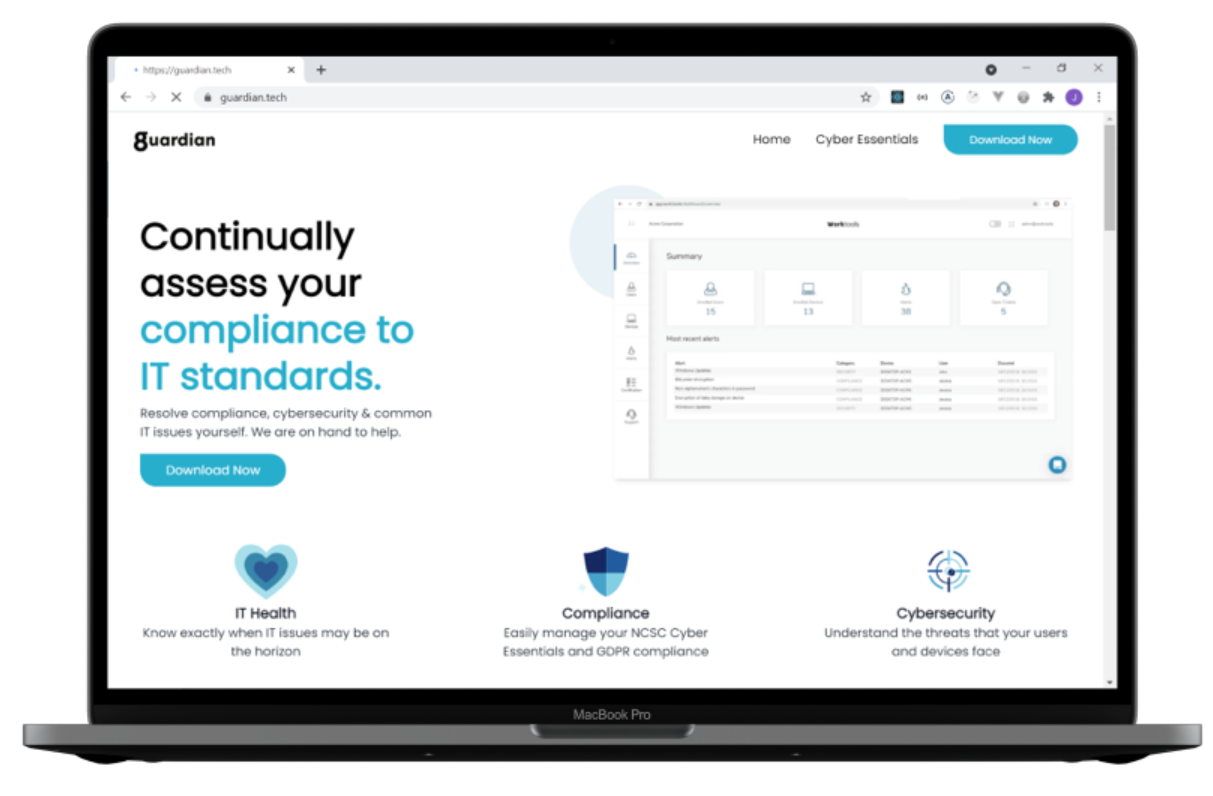
Worktools Website
A website in React with Gatsby and custom CSS animations.

Juice e-commerce app
An E-commerce application in PHP and Bootstrap with a MySQL database.

Shape Works Website
A website with React, Gutenberg and Wordpress.
